[JavaScript] 로컬 스토리지와 세션 스토리지 (localStorage & sessionStorage)
🖥️ 로컬 스토리지와 세션 스토리지
안녕하세요!! 웹 개발을 하다 보면 데이터를 클라이언트 측에 저장해야 할 때가 많죠!
이 전 글에서 쿠키에 대해 알아봤는데요, 오늘은 웹 스토리지의 다른 두 가지 방식인 로컬 스토리지와 세션 스토리지에 대해 깔끔하게 정리해 보겠습니다!
[JavaScript] 쿠키 Cookie란?
🍪 쿠키 (Cookie)안녕하세요!! 웹 개발을 하다 보면 쿠키라는 용어를 자주 접하게 되죠!요즘에는 개발 뿐 만 아니라 새로운 사이트를 접속했을 때 쿠키를 허용해달라는 문구도 많이 보게 되구요!
colorful-jucong-life.tistory.com
(쿠키에 관한 글이 궁금하신 분들은 위 글을 참고해주세요!)
✅ 웹 스토리지(Web Storage)란?
웹 스토리지(Web Storage)는 HTML5에서 도입된 클라이언트 측 데이터 저장 방식입니다.
쿠키의 여러 한계점을 보완하기 위해 등장하게 되었습니다. 웹 스토리지는 크게 로컬 스토리지(localStorage)와 세션 스토리지(sessionStorage) 두 가지로 나뉩니다.
✅ 로컬 스토리지(localStorage)란?
로컬 스토리지는 브라우저에 데이터를 영구적으로 저장할 수 있는 방식입니다. 사용자가 브라우저를 닫거나 컴퓨터를 재부팅해도 데이터가 유지됩니다. 쉽게 말해 "반영구적인 브라우저 메모장"이라고 생각하면 됩니다!
📌특징
- 영구 저장: 브라우저를 닫거나 컴퓨터를 재부팅해도 데이터가 계속 유지됩니다.
- 용량 제한: 일반적으로 5MB까지 저장 가능합니다(브라우저마다 차이 있음).
- 공유 범위: 같은 오리진의 모든 탭과 창에서 데이터를 공유합니다.
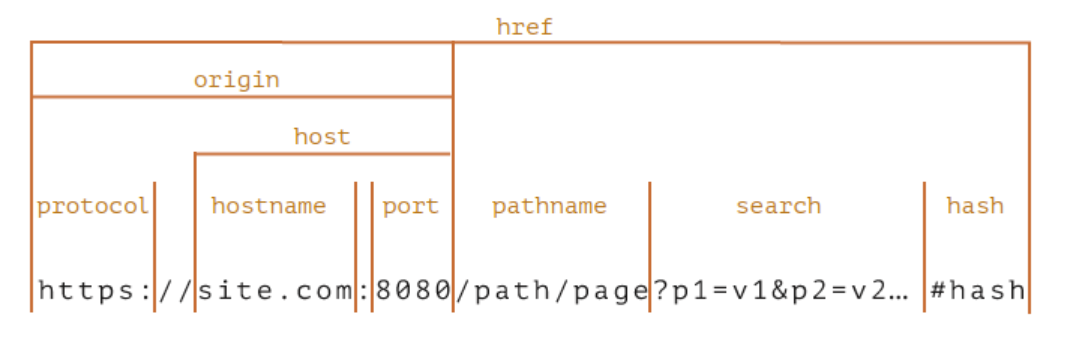
- 오리진 기반: 같은 오리진(프로토콜+도메인+포트)에서만 데이터에 접근할 수 있습니다.

- 동기식 작동: 데이터 저장 및 조회가 동기적으로 처리됩니다. 즉 로컬스토리지에 데이터를 요청하거나 저장하는 명령을 실행하면 JS 엔진은 일단 모든 작업을 중지하고, 로컬 스토리지의 작업을 완료 한 후 다음 JS 코드를 실행하게 됩니다.
코드로 동기식 작동을 확인해보자면 아래와 같습니다.
console.log("작업 시작");
// 로컬 스토리지에 데이터 저장 - 이 작업이 완료될 때까지 다음 줄로 넘어가지 않음
localStorage.setItem("user", "김철수");
// 위 작업이 완전히 끝난 후에야 실행됨
console.log("데이터 저장 완료");
// 로컬 스토리지에서 데이터 가져오기 - 이 작업도 완료될 때까지 대기
const user = localStorage.getItem("user");
// 위 작업이 완전히 끝난 후에야 실행됨
console.log("가져온 사용자:", user);
console.log("모든 작업 완료");위 코드는 순차적으로 하나씩 실행이 되게 됩니다. setItem이나 getItem 작업 중에는 다른 자바스크립트 코드가 실행되지 않는 것 이죠.
📌사용 예시
- 사용자 환경 설정(다크 모드/라이트 모드 등)
- 장바구니 정보
- 사용자가 입력한 양식 데이터 임시 저장
- 자주 변경되지 않는 참조 데이터
- 오프라인 작업을 위한 데이터 캐싱
✅ 세션 스토리지(sessionStorage)란?
세션 스토리지는 브라우저 세션이 유지되는 동안에만 데이터를 저장합니다. 즉, 사용자가 탭이나 브라우저를 닫으면 데이터가 삭제됩니다. 동일한 사이트의 여러 탭에서도 각각 독립적인 세션 스토리지를 가지게 됩니다.
📌특징
- 임시 저장: 브라우저 탭이나 창을 닫으면 데이터가 삭제됩니다.
- 용량 제한: 로컬 스토리지와 동일하게 약 5MB입니다.
- 오리진 기반: 같은 오리진에서만 데이터에 접근할 수 있습니다.
- 동기식 작동: 데이터 저장 및 조회가 동기적으로 처리됩니다.
- 격리된 범위: 각 탭이나 창마다 독립적인 스토리지를 가집니다(같은 페이지라도 다른 탭에서는 데이터 공유 안 됨).
📌사용 예시
- 한 번의 방문 동안만 필요한 임시 데이터
- 양식 작성 중 임시 저장
- 페이지 새로고침 시에도 유지해야 하는 상태 정보
- 브라우저 탭별로 독립적인 데이터가 필요한 경우
- 보안상 민감한 임시 데이터(세션 종료 시 자동으로 삭제되기 때문에)
✅ 쿠키가 아닌 로컬 스토리지와 세션 스토리지를 사용하는 이유
앞서 쿠키만으로는 부족한 점이 많았기 때문에 HTML5에서는 웹 스토리지가 등장했다고 했었죠?
그럼 쿠키와 이 두가지가 다른 점은 무엇이 있을까요?
1. 서버 통신
- 쿠키: 모든 HTTP 요청에 자동으로 포함됨
- 웹 스토리지: 서버로 자동 전송되지 않음 (네트워크 트래픽 감소 효과)
2. 저장 가능 용량
- 쿠키: 약 4KB
- 웹 스토리지: 약 5MB (훨씬 더 큼)
3. 수명
- 쿠키: 설정된 만료일까지
- 로컬 스토리지: 영구적 (수동으로 삭제하기 전까지)
- 세션 스토리지: 탭/창을 닫을 때까지만 살아있음
4. 보안
- 쿠키: httpOnly, secure 플래그로 보안 강화 가능
- 웹 스토리지: JavaScript로만 접근 가능 => XSS에 취약할 수 있음
5. 사용 편의성
- 쿠키: 문자열 파싱 필요, 복잡한 구문
- 웹 스토리지: 간단한 키-값 API (setItem, getItem)
✅ 로컬 스토리지 기본 사용법
그럼 실제로 로컬 스토리지를 어떻게 사용하는지 코드로 알아볼까요?
🔹 데이터 저장하기
// 문자열 저장
localStorage.setItem('username', 'Ju');
// 숫자 저장 (문자열로 변환됨)
localStorage.setItem('age', 25);
// 객체 저장 (JSON 문자열로 변환해야 함)
const user = { name: 'Ju', age: 25, isAdmin: false };
localStorage.setItem('user', JSON.stringify(user));
🔹 데이터 읽기
// 문자열 읽기
const username = localStorage.getItem('username');
console.log(username); // "Ju"
// 숫자 읽기 (문자열로 반환됨, 필요시 변환 필요)
const age = Number(localStorage.getItem('age'));
console.log(age); // 25
// 객체 읽기 (JSON 파싱 필요)
const user = JSON.parse(localStorage.getItem('user'));
console.log(user.name); // "Ju"
🔹 데이터 삭제하기
// 특정 키 삭제
localStorage.removeItem('username');
// 모든 데이터 삭제
localStorage.clear();
✅ 세션 스토리지 기본 사용법
세션 스토리지도 로컬 스토리지와 사용법이 거의 동일합니다!
🔹 데이터 저장하기
// 문자열 저장
sessionStorage.setItem('tempUsername', 'Ju');
// 장바구니 아이템 저장
const cart = ['item1', 'item2', 'item3'];
sessionStorage.setItem('cart', JSON.stringify(cart));
🔹 데이터 읽기
// 문자열 읽기
const tempUsername = sessionStorage.getItem('tempUsername');
console.log(tempUsername); // "Ju"
// 배열 읽기
const cart = JSON.parse(sessionStorage.getItem('cart'));
console.log(cart[0]); // "item1"
🔹 데이터 삭제하기
// 특정 키 삭제
sessionStorage.removeItem('tempUsername');
// 모든 데이터 삭제
sessionStorage.clear();
✅ 로컬 스토리지와 세션 스토리지 비교
| 특성 | 로컬 스토리지 | 세션 스토리지 |
| 데이터 수명 | 영구적 (수동으로 삭제하거나 브라우저 캐시 삭제 전까지) | 세션 종료 시까지 (탭/브라우저 닫을 때) |
| 접근 범위 | 동일 출처(도메인)의 모든 창/탭 | 동일 출처의 같은 탭에서만 접근 가능 |
| 용량 | 약 5MB | 약 5MB |
| 적합한 사용 사례 | 사용자 설정, 테마, 장기 캐싱 데이터 | 임시 폼 데이터, 페이지 간 데이터 전달 |
✅ 웹 스토리지 사용 시 주의사항
민감한 데이터 저장 금지
웹 스토리지는 암호화되지 않은 일반 텍스트로 저장되므로, 비밀번호나 개인정보 같은 민감한 데이터를 저장하면 안 됩니다.
저장 용량 제한
브라우저마다 다르지만 대략 5MB 정도의 저장 한도가 있습니다. 대용량 데이터는 저장되지 않아요~
// 저장 실패 처리
try {
localStorage.setItem('bigData', veryLargeString);
} catch (e) {
if (e.name === 'QuotaExceededError') {
alert('저장 공간이 부족합니다. 일부 데이터를 삭제해주세요.');
}
}이런식으로 에러 바운더리를 통해 저장이 잘 되었는지 안 되었는지 확인하는 코드를 작성해두는 것도 좋겠죠!
동기 API의 성능 영향
웹 스토리지 API는 위에서 설명한 것 과 같이 동기적으로 작동하기 때문에 대량의 데이터를 처리할 때 메인 스레드를 차단할 수 있습니다. 이는 웹의 속도를 저하시키기 때문에 UX에도 안 좋은 영향을 끼치겠죠!
// ❌ 피해야 할 상황: 자주 호출되는 함수에서 대용량 데이터 조작
function frequentlyCalledFunction() {
const hugeData = JSON.parse(localStorage.getItem('hugeData'));
// 데이터 처리...
localStorage.setItem('hugeData', JSON.stringify(hugeData));
}
// ✅ 더 나은 방법: 필요할 때만 저장
let hugeData = JSON.parse(localStorage.getItem('hugeData')) || {};
let isDataModified = false;
function updateData(key, value) {
hugeData[key] = value;
isDataModified = true;
}
// 일정 시간마다 또는 페이지를 떠날 때만 저장
window.addEventListener('beforeunload', () => {
if (isDataModified) {
localStorage.setItem('hugeData', JSON.stringify(hugeData));
}
});
✅ 쿠키 vs 로컬 스토리지 vs 세션 스토리지
| 특성 | 쿠키 | 로컬 스토리지 | 세션 스토리지 |
| 용량 | ~4KB | ~5MB | ~5MB |
| 유효 기간 | 직접 설정 가능 | 영구적 | 탭/브라우저 종료 시까지 |
| 서버 전송 | 모든 HTTP 요청에 포함 | 서버로 전송 안 됨 | 서버로 전송 안 됨 |
| 접근 범위 | 설정된 도메인의 모든 페이지 | 동일 출처의 모든 페이지 | 동일 출처의 같은 탭/창 |
| API 편의성 | 문자열 파싱 필요 | 간단한 key-value API | 간단한 key-value API |
| 주요 용도 | 세션 관리, 추적 | 사용자 설정, 캐싱 | 임시 데이터, 단일 페이지 상태 |
| 보안 요소 | HttpOnly, Secure 플래그 | 없음 | 없음 |
✅ 어떤 스토리지를 선택해야 할까?
쿠키를 사용해야 할 때
- 서버에서 데이터를 읽어야 할 때 (인증, 세션 관리)
→ 쿠키는 HTTP 요청 시 자동으로 서버에 전송되므로, 인증 토큰이나 세션 ID 전달에 적합합니다. - 모든 HTTP 요청에 데이터가 필요할 때
→ 쿠키에 저장하면 클라이언트가 서버에 요청할 때마다 자동으로 포함되므로, 매 요청마다 필요한 정보 저장에 유리합니다. - 오래된 브라우저 지원이 필요할 때
→ 쿠키는 대부분의 구형 브라우저에서도 작동하므로, 호환성 측면에서 안정적입니다.
로컬 스토리지를 사용해야 할 때
- 장기간 데이터 보존이 필요할 때 (사용자 설정, 테마)
→ 로컬 스토리지는 브라우저가 종료되어도 데이터가 유지되므로, 사용자 맞춤 설정 저장에 적합합니다. - 비교적 큰 데이터를 저장해야 할 때
→ 쿠키보다 더 많은 데이터를 저장할 수 있으므로, 용량이 큰 데이터를 다룰 때 유용합니다. - 서버에 전송할 필요가 없는 데이터일 때
→ 서버로 보낼 필요가 없는 UI 상태나 캐시 정보 등을 저장할 때 효율적입니다. - 모든 탭/창에서 데이터 공유가 필요할 때
→ 로컬 스토리지는 동일한 출처(origin) 내의 모든 탭과 창에서 데이터를 공유할 수 있습니다.
세션 스토리지를 사용해야 할 때
- 임시 데이터 저장이 필요할 때
→ 세션 스토리지는 현재 세션 동안만 데이터를 보관하므로, 일시적인 정보 저장에 적합합니다. - 탭/창 간에 데이터 독립성이 필요할 때
→ 세션 스토리지는 각 탭마다 별도로 관리되므로, 탭 간 데이터 격리가 가능합니다. - 브라우저 종료 시 데이터가 삭제되어야 할 때
→ 민감하거나 일회성 데이터는 세션 스토리지를 사용하면 브라우저 종료 시 자동으로 삭제됩니다. - 다단계 양식 데이터 같은 일시적 상태 저장이 필요할 때
→ 사용자 입력 도중 페이지를 새로 고쳐도 같은 탭이라면 데이터를 유지할 수 있으므로, 다단계 양식에 적합합니다.
✅ 마무리
웹 스토리지와 쿠키에 대해 알아보았는데요. 이제 두 글을 읽으면 각각 필요한 상황에서 적제적소에 잘 사용 할 수 있으시겠죠! 오늘 글은 여기서 마무리 하겠습니다. 감사합니다!