오늘은 Ajax와 비동기 통신에 대해 설명하고자 한다.
✅ 일반적인 브라우저 = 동기 통신
우선 일반적인 웹 브라우저는 동기 통신을 한다는 것을 알아야한다.
그럼 동기 통신이 무엇일까?
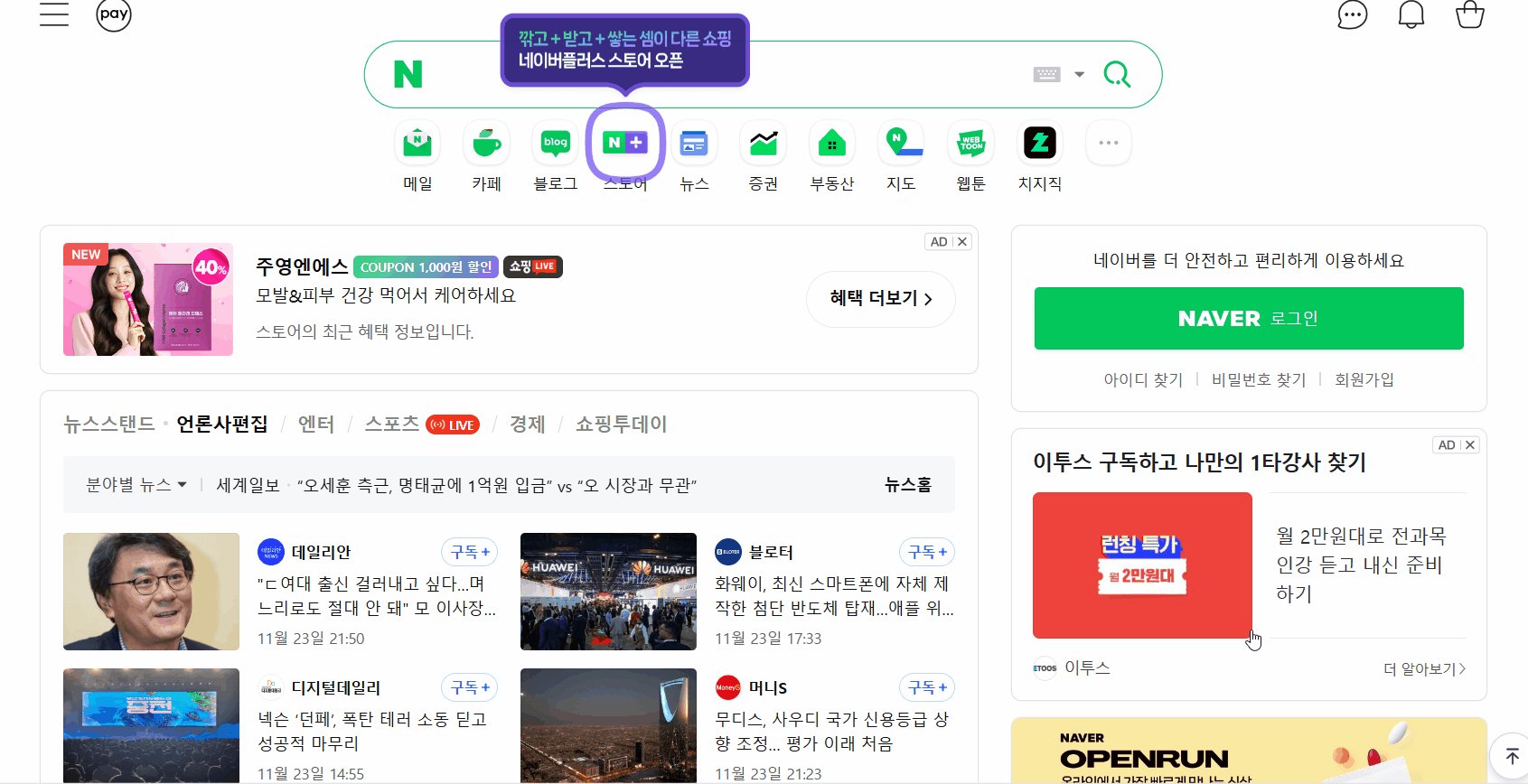
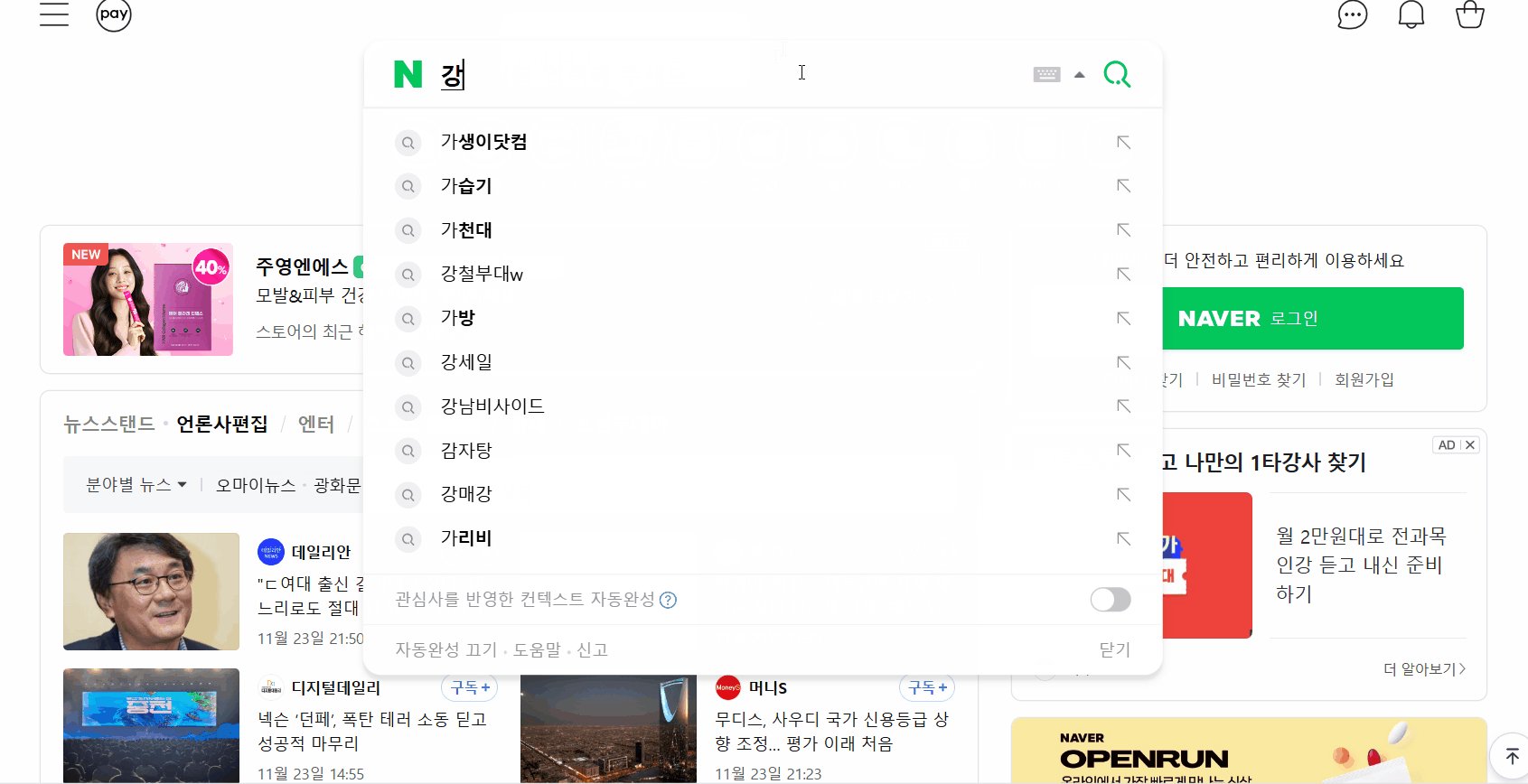
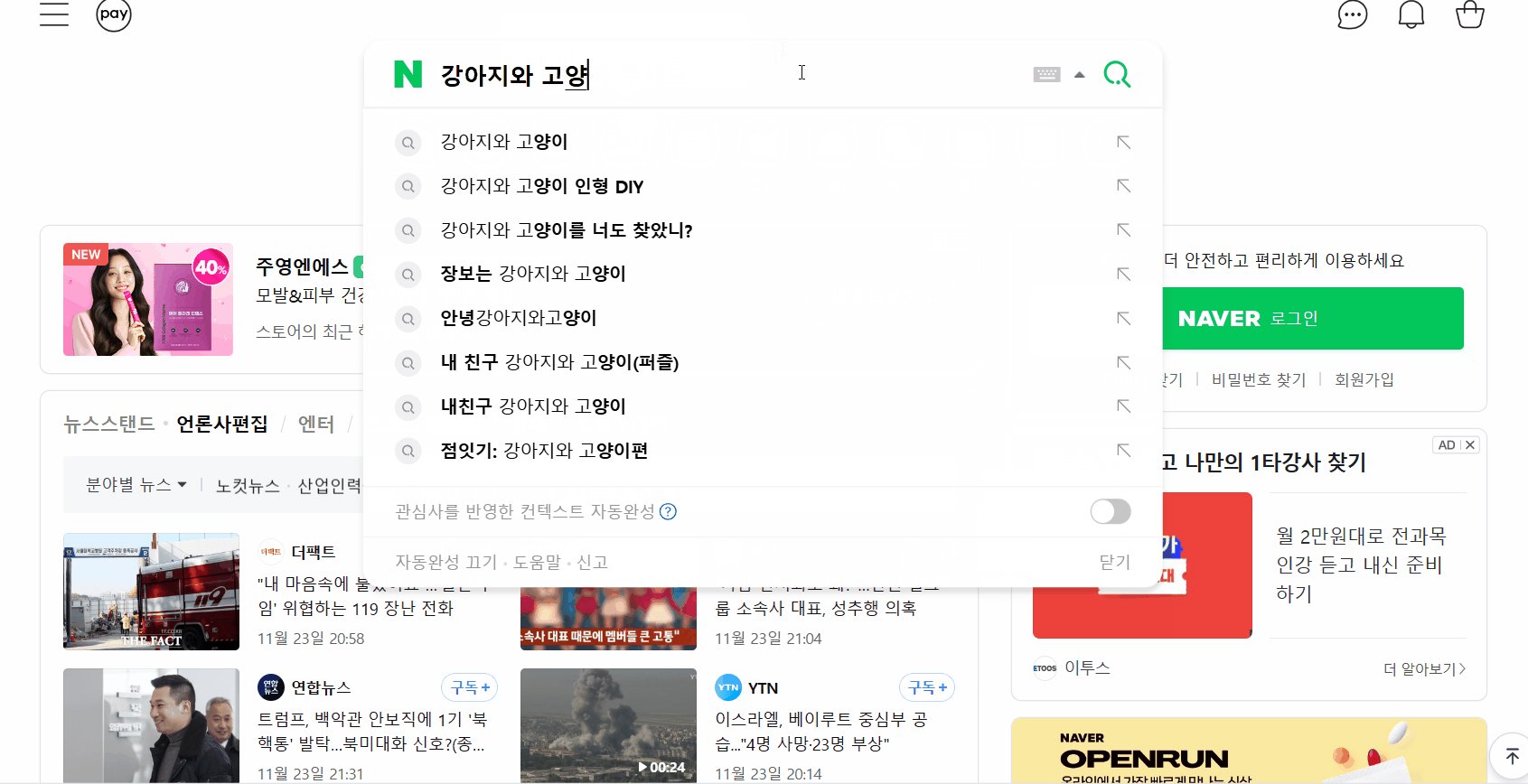
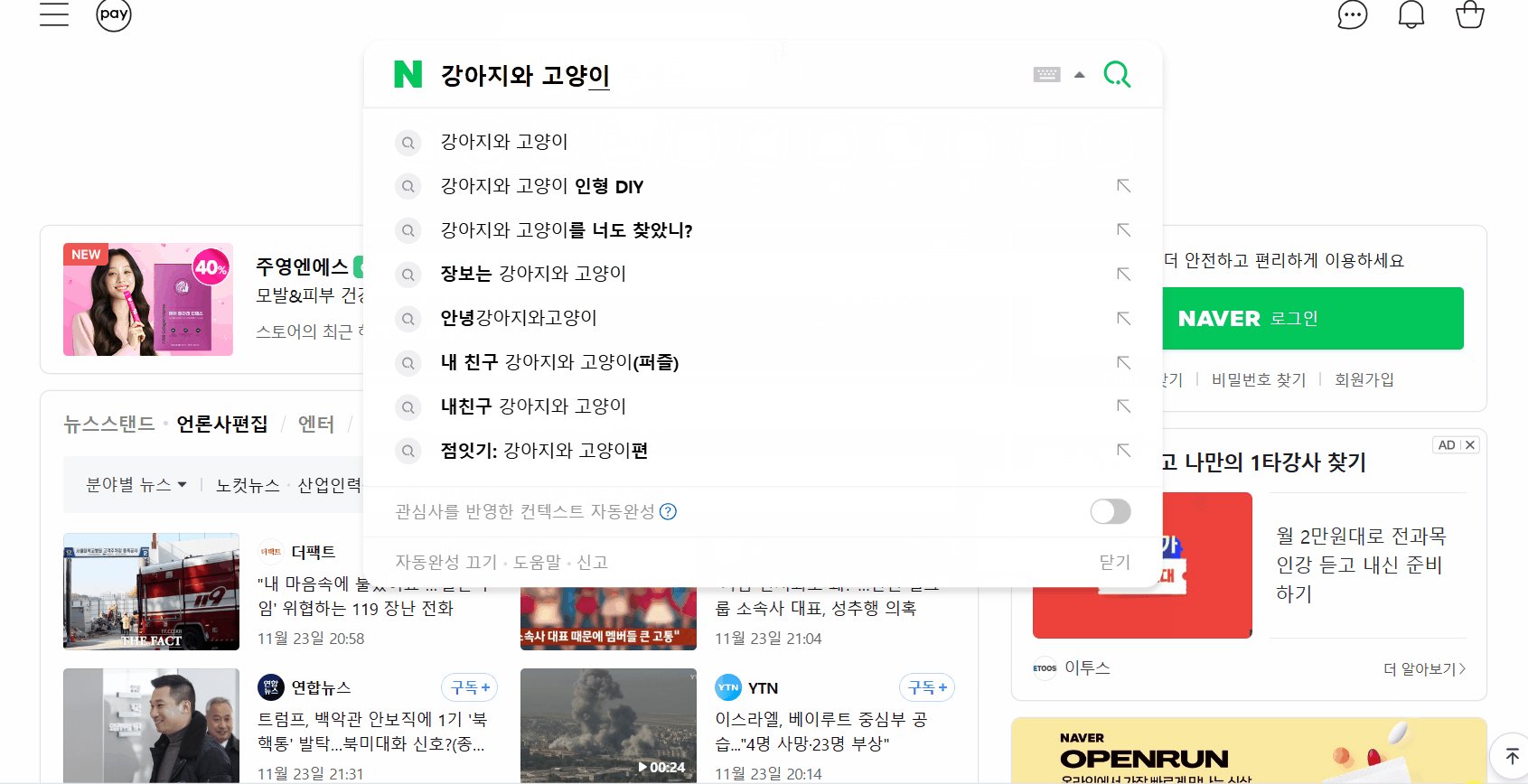
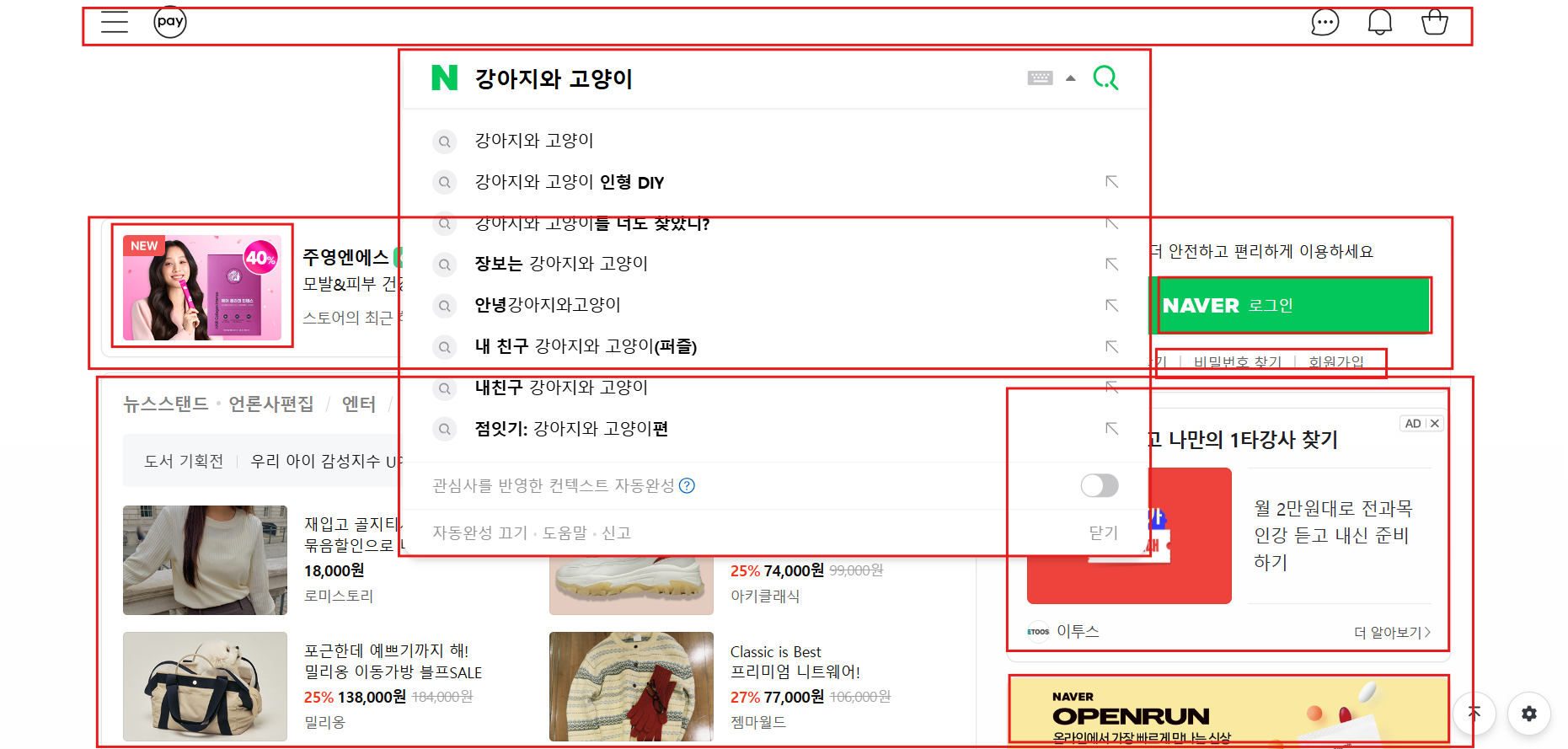
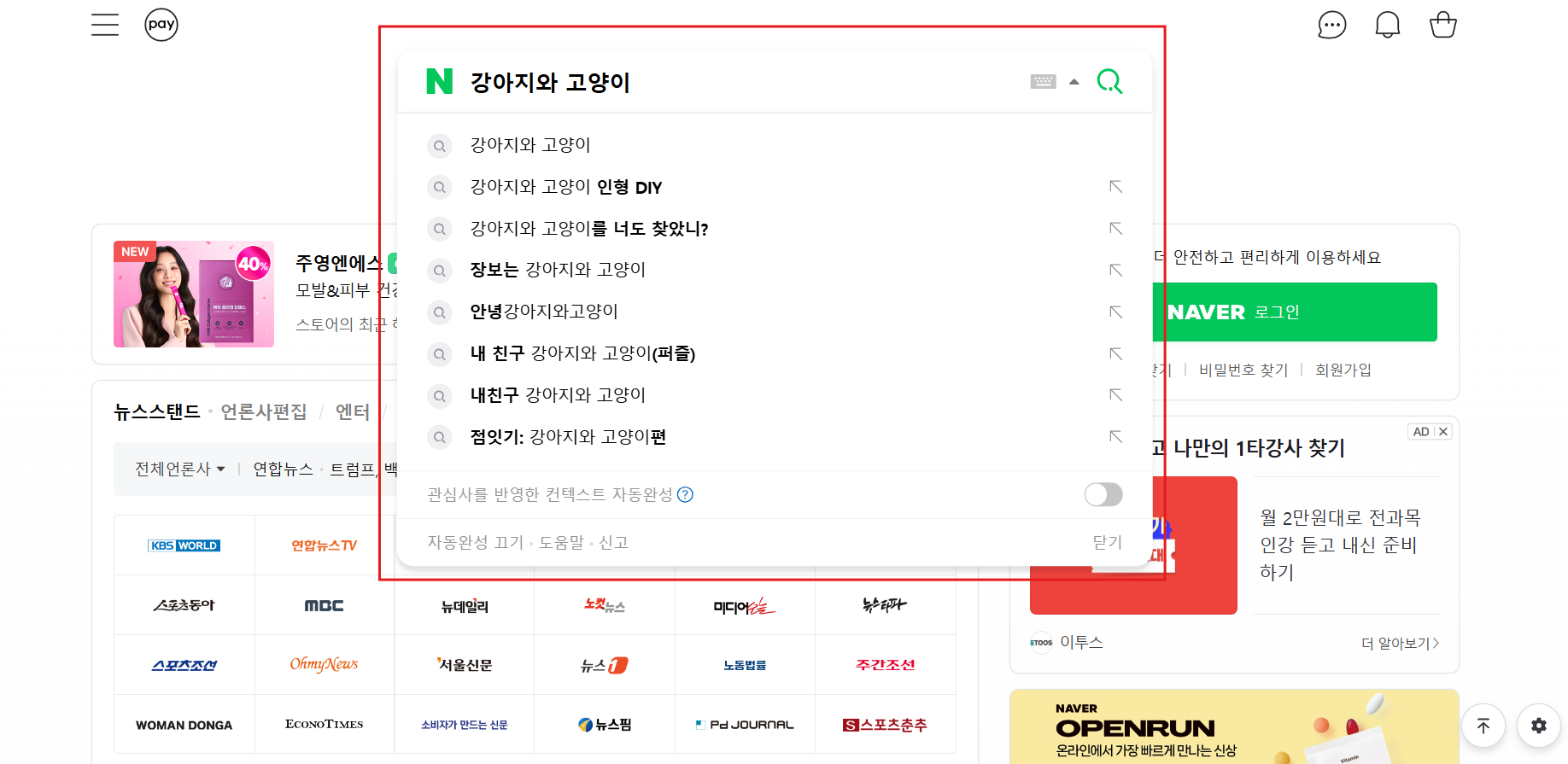
비동기 통신을 하는 네이버 검색 화면을 예로 들자면

위와 같이 연관 검색어가 사용자가 입력하는 키워드에 따라 동시에 바뀌는 모습을 볼 수 있다.
그런데 사실 사용자가 입력하는 키워드가 무엇인지를 알아야
그에 걸맞는 연관 검색어 키워드를 사용자에게 보여줄 수 있기 때문에
저 화면에서도 서버와의 통신이 여러번 일어나고 있다.
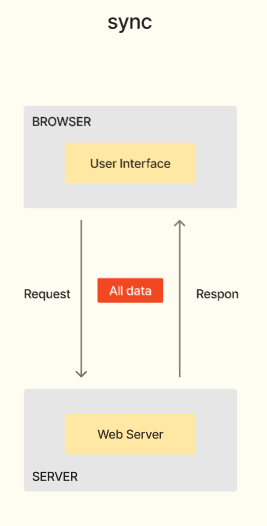
그런데 동기 통신이란 저 큰 네이버 화면에서 검색어에 관련한 데이터만 주고 받고 있음에도
사용자의 검색어 관련 데이터 뿐만 아니라, 화면에 보여지는 모든 데이터를 서버에 주고, 다시 반환 받게된다.

위 사진과 같이 서버와의 통신이 일어나게 되는 것 이다.
그렇기 때문에 검색어를 입력하는 와중에도 아래 사진과 같이

네모로 영역을 다 지정하지 못 할 정도로 많은 데이터가 서버에 통째로 전송 되었다가,
((연관 검색어에 관련한 정보를 담은 데이터를 포함한)) 현재 화면의 모든 데이터를 다시 받게 되는 것 이다.
이런 식으로 통신을 하게 된다면 데이터를 주고 받는 과정에서
데이터를 새로 받은 페이지는 계속해서 새로고침을 하게되고,
그럼 화면은 계속되는 새로고침으로 인해 화면이 꿈벅 꿈벅 하게 될 것 이다.
인터넷이 느린 환경이라면 더더욱!!
이런 동기 통신은
1. 요청 대기 중 브라우저 정지 => 서버에 요청을 보내고 응답을 받을 때 까지 사용자가 기다려야한다.
2. 페이지 전체 새로고침 => 불필요한 리소스 로드와 데이터 요청이 발생한다.
3. UX가 너무 별로ㅜ => 서버의 응답 속도에 따라 즉각적인 피드백을 받지 못하는 사용자들은 답답..
위와 같은 문제 등이 있다.
✅ 비동기 통신
그렇다면 비동기 통신은 뭘까?
일반적으로 우리가 생각해봤을 때 동기통신에서 어떤 부분을 수정해야 좀 더 효율적인 통신이 될까??
맞다~~
여러분들 모두가 '데이터 통신이 필요한 데이터 부분 '만' 똑 떼서 서버에 전달한 뒤
수정된 데이터 '만' 전달해주는게 효율적일 것 같은데??' 라고 생각하셨을 것 같은데
비동기 통신이 딱! 그대로 동작한다!

위에서 예시를 들은 네이버 검색 화면으로 보자면
딱 저 네모 친 부분의 데이터만을 서버와 주고 받는다!
편-안
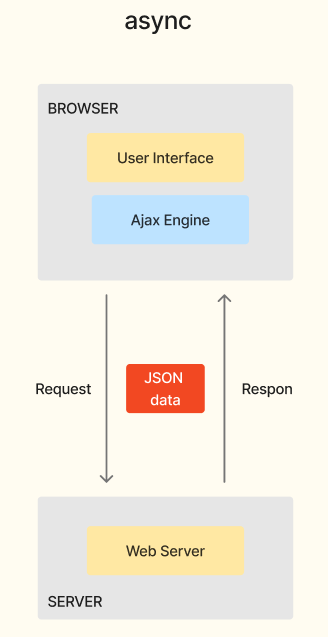
이렇게 일부만 전달하는 일을~~~~ ajax 엔진이 하는 것 이다~!

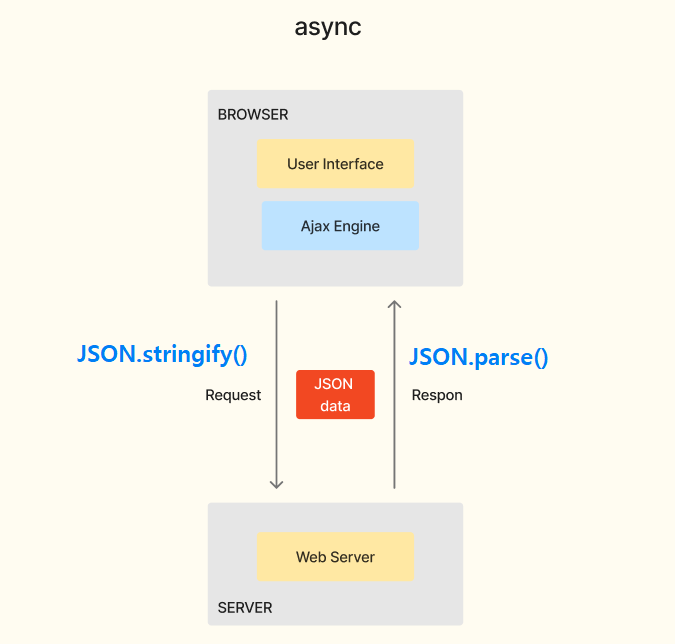
그래서 비동기 통신 또한 그림으로 보자면 위와 같이 동작한다.
✅ 비동기 통신 시 주고 받는 데이터의 형식
그런데 위 동기 통신의 그림과 비교해봤을 때 ajax 엔진 부분을 제외하고 다른 점을 하나 더 있다.
바로~~~~
주고 받는 데이터가 'JSON data' 라고 되어 있는 것!
그 이유는 비동기 통신을 전달 할 땐 모두 string 타입으로 전달을 해야하기 때문이다.
물론 서버에게 받을 때에도 string 타입으로 전달 받게 된다.

그래서 우리가 비동기 통신으로 서버와 데이터를 주고 받고자 한다면
JSON.stringify()와 JSON.parse() 이 두 가지 메소드를 이용하여
서버로 전송하는 데이터를 string으로 변환하여 보내야하고,
서버에게 받은 데이터 또한 string으로 변환하여 받을 수 있다.
근데.. 왜 굳이 데이터를 string 형으로 보내야하는 것 일까? 귀찮게..
그건 서버는 하나인데!
안드로이드 앱, 아이폰 앱, 브라우저 등 다양한 곳 에서 다양한 형식으로 서버에게 요청을 하기 때문이다.
그렇기 때문에 서버가 원할한 작업을 할 수 있도록 string 타입으로 통일을 한 것 이다.

'🦁부트캠프 > 🐯 JS 수업 정리' 카테고리의 다른 글
| [Javascript] 옵셔널 체이닝(Optional Chaining) 이란? (2) | 2024.12.15 |
|---|---|
| [Javascript] 가비지 컬렉션 (Garbage Collection) 이란? (1) | 2024.12.07 |
| Vite를 사용하는 이유 (0) | 2024.12.01 |
| [10/30] 엄격모드, 전역 객체, 오래된 var, 호이스팅, 데이터 타입(자료형) (0) | 2024.11.16 |
| [10 / 29] JS란? | 코드 구조 | 변수와 상수 (3) | 2024.11.10 |